
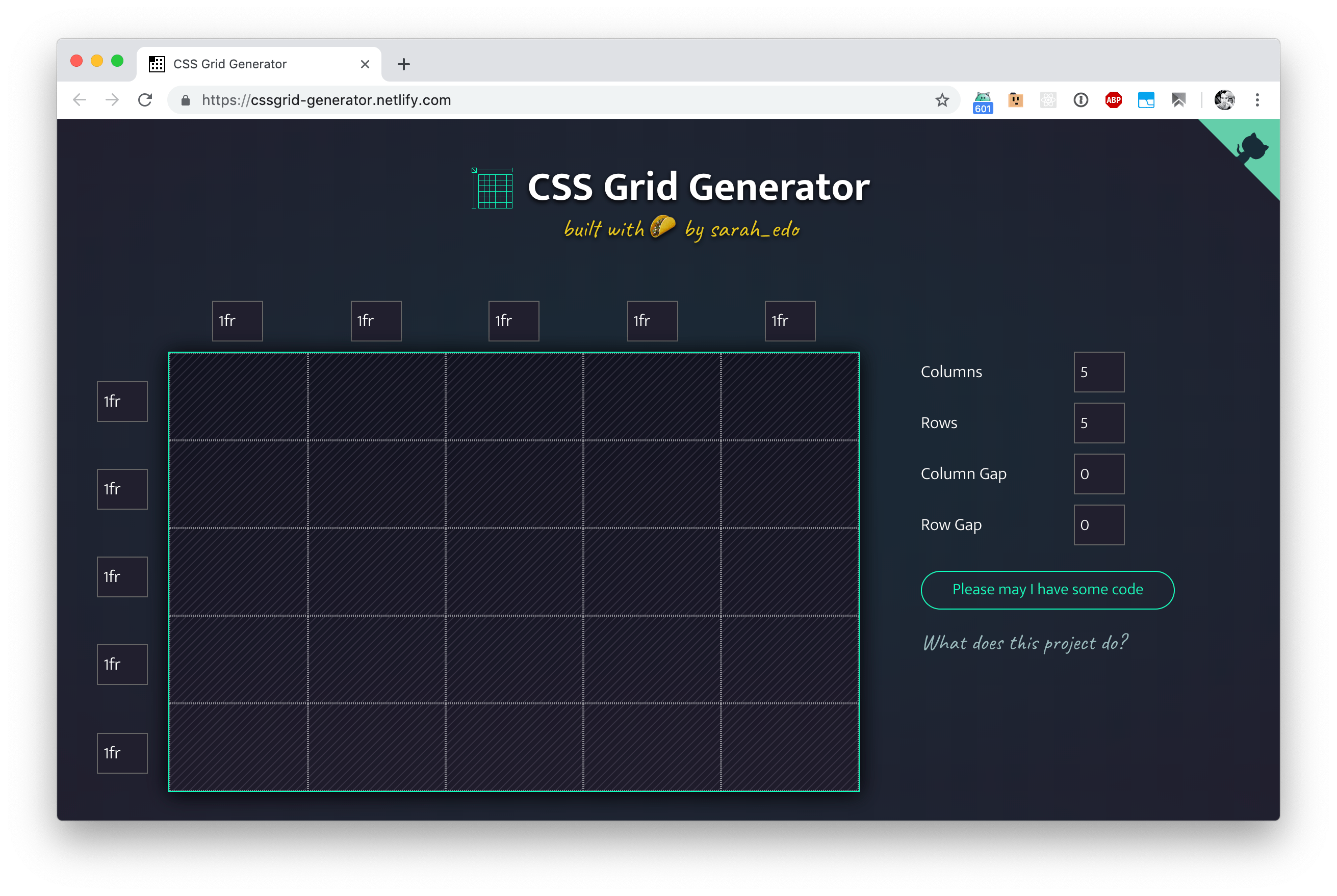
useful CSS Grid Generator schrankmonster blog
MagicPattern is a toolbox with 10+ small design tools that helps you generate graphics like gradients, patterns, blobs, etc. in seconds. Available tools: • Confetti Generator • Grid Patterns • Geometric Patterns • Seamless Patterns • Blob Composition • Mesh Gradients • Blob Generator • Wave Gene.

Grid Generator Grid Generation Plugin
Pattern Hero enables you to place selected elements or frames in a grid to create patterns. Things you can do with Pattern Hero: ⦿ Re-organize all your elements in a NxM grid with optional padding ⦿ Shuffle and repeat elements to form a pattern ⦿ Create patterns by selecting any components and Pattern Hero will create instances of the selection instead of cloning the components.

CSS Grid Generator Bram.us
Pattern Grid helps you create designs for crafts such as cross stitch, tapestry, beading, rug making, weaving and knitting. Draw, trace and edit your patterns, then print the chart and make or share them. Our User Guide videos can help. Explore our Library and use patterns from it, then add something new for everyone to use. File Edit Tracing
GridTemplate » drawings » SketchPort
Create colourful pixel patterns and deploy them as CSS (Image credit: Patternify). If you're looking for a simple pattern to use as a background for your website, Patternify by Sacha Greif could be the solution. It's a CSS pattern generator; just paint some pixels on a grid (up to 10x10 in size), and Patternify turns it into either a PNG file that you can download and tile, or Base64 code that.

Seamless Grid Pattern — Stock Vector © maxkrasnov 96793944
The easiest way to create custom grid paper printable. Available options are: dot grid, isometric dot grid, lines, graph, isometric grid, hexagons, and music staff. Supported paper formats are A2, A3, A4, A5, Legal, Letter, Tabloid and many others.

R76 Dot Array Grid
Design your own patterns with Stitch Fiddle. Choose your craft: Crochet Cross stitch Knitting Diamond painting Fuse beads Pixel macrame Latch hook Quilt Pixelhobby Pixel art / other. Navigation overview. Stitch Fiddle Create new chart Signup / Login Products / Yarns Stitches Help Center About Stitch Fiddle.

Colorful Abstract Circuit Board with Hexagon Grid Pattern Stock Vector Illustration of
Grid Designer is a free, online chart editor where you can create your own designs for any craft that uses a grid-based color chart. The editor includes the following: Digitizer for quickly creating projects from your images! Create your next latch hook or cross-stitch project from a favorite photo! Drawing tools: draw, erase, line and shape tools

Grid Pattern Hand Drawn Texture Stock Illustration Download Image Now iStock
For example, graphgan, pixel crochet, picture crochet, tunisian colorwork, tapestry. Filet crochet Free form. Place symbols in all shapes and directions. Tunisian crochet colorwork. Use multiple colors. Tunisian crochet with return pass. Single color / chart with symbols only / with return pass. Other - Chart with general crochet stitch symbols.

Grid Pattern 3 by KameleonKlik on DeviantArt
Free online software for designing and charting knitting patterns. Create your own knitting or cross stitch charts easily and see measurements and repeats to help you design faster, or modify existing charts to customise it exactly. Download your finished design to use in your pattern, or print off to work from on paper.

Free Grid Search Pattern, Download Free Grid Search Pattern png images, Free ClipArts on Clipart
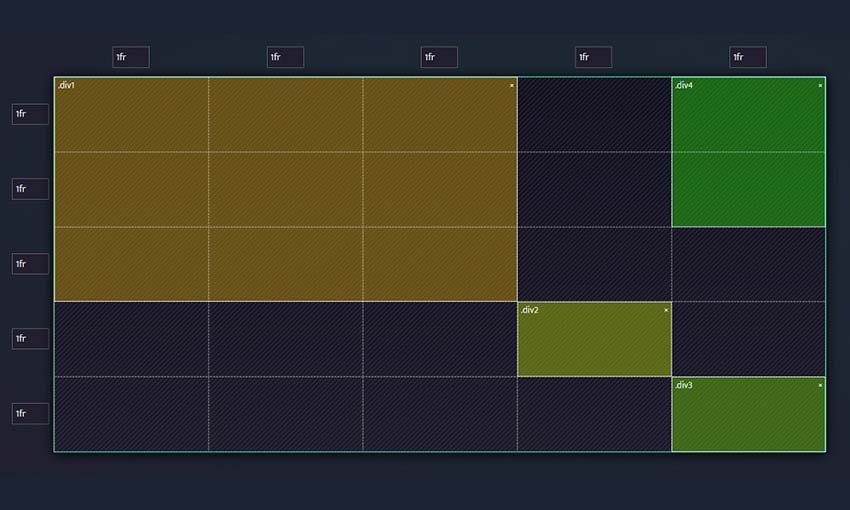
CSS Grid Generator built with 🌮 by sarah_edo. Columns Rows Column Gap (in px) Row Gap (in px) Please may I have some code Reset grid. What does this project do?.

Knitting Pattern Generator Knitting charts, Knitting basics, Knitting patterns
Layoutit Grid is an interactive tool that lets you create and customize CSS grid layouts for your web pages. You can adjust the grid properties, add or remove items, and see the code output in real time. Layoutit Grid is part of Layoutit!, a suite of online tools for frontend development.

Layoutit Grid Interactive CSS Grid Generator Built With Vue.js
What is the vector pattern generator? Our online pattern maker is a web-based tool to manipulate seamless patterns. You can resize pattern size, alter the stroke width, rotate the pattern orientation, colorize the designs, and flip between outline patterns and solid patterns.

Pattern Grid on Behance
Use the grid paper to plan out words and letters to add or come up with your own shapes and designs. Choosing Which Grid We have three versions available: square, vertical rectangles, and horizontal rectangles. The squares are, well, square, with a 1:1 ratio.

Brakxel Grid Templates
Trianglify is a low poly pattern generator for design backgrounds, textures, and vectors. Adjust pattern intensity, variance, cell size, gradient, sparkle, and shadow pattern style. CSS Background Patterns is a pattern generator that provides 100+ free, customizable CSS patterns to use in the backgrounds of your design projects.

Interactive CSS Grid Layout Generators 1stWebDesigner
Custom grid colors: Primary lines: Secondary lines: Background: Reset colors. Theme: Light Dark Coordinates view: Follows cursor On status line Invert Y axis. Press to restore the view to its default state: Reset pan/zoom. Ok. Share. You can use the following link to get back to your drawing. This is an indepenent copy and will not affect your.

Brakxel Grid Templates
Use Grid Designer to create your own craft color charts! Throw away your graph paper! Digitize images! Latch-hook, cross-stitch, crocheting, knitting, more!